不同的語言有自己的開發環境,HTML的開發環境相對簡單,我使用的是Visual Studio Code(VScode)並用 Google 旗下的 Chrome 瀏覽器呈現。Google 搜尋引擎的封面也就是最為人所知的這個頁面,
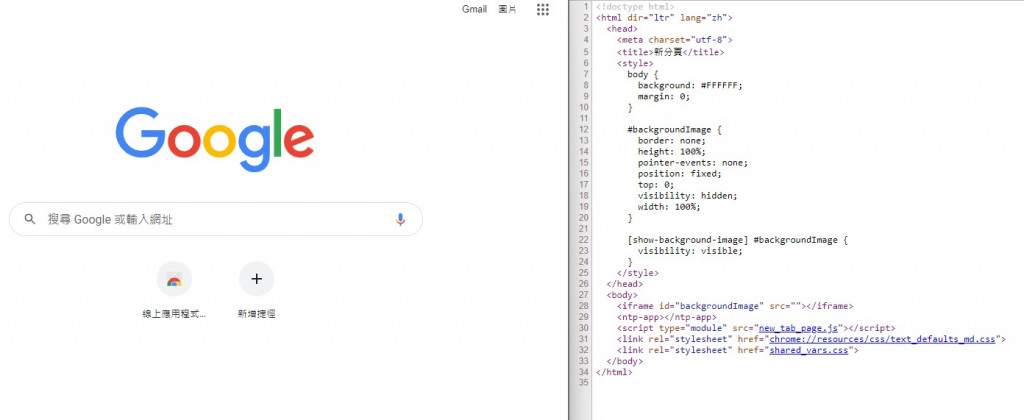
可按右鍵檢視它的HTML Code,
這坨Code經過Google伺服器的一番處理後,便會轉變成我們常見的那美美的樣子。
我們該從何著手呢?
首先我們在VScode開一個名為challenge的html的檔案並寫入以下的Code,會有這樣的呈現,

p字可解釋成Paragraph,而被<>包圍著的p表示著開始,帶斜線的/p則表示結束,這些像代碼的東西被Google 的Server認出來後,就會以Opening Tag和Closing Tag被解讀,也就不會被顯示在網頁上。
HTML是組織網頁結構的語言,運用不同種類的標籤組成,屬巢狀結構,可以層層包裹住一個一個的元素,接下來會介紹更詳盡的HTML。
